こんにちは。FRACTAのResearch & Implementation(RI)局の杉本です。
先日、とあるオンラインストアが目にとまりました。「箱あり商品」と「箱なし商品」が同じ価格で販売されていて、商品一覧画面で判別できるようになっていたのです。(商品名に[箱あり][箱なし]が明記されていました)
個人的には、商品や用途によって外箱が無くても構わない場合や、外箱がない方が助かる場合があります。「箱あり」「箱なし」が同じ価格で提示されている=消費者として「選択できる」ことを嬉しく感じました。
商品そのものの情報に加えてブランド・企業の考え方が表現されることで、商品だけでなく「その考え方に賛同して、このストアで買う」ことができるところに小さな喜びがあるように思います。
近年では様々なシーンで「サステナブル」が謳われ、多様に行動・表現されており、それを受けて消費者としての自分の意識も少なからず変わっているのかもしれません。そんなことを思うと、「オンラインストアでどんな情報・表現を目にした時に、その商品・ブランド・企業を“サステナブル”と感じるのだろう?」「それをShopifyで実装するには?」について考えてみたくなりました。
本記事では、国内外のストアを参考にして着目した「サステナブルな情報」と「Shopifyでの実装方法(一例)」をご紹介します。
サステナブルを想起させる情報
そもそも、どんな情報があると「この商品/ストアはサステナブルだな」と感じるのでしょうか。いち消費者として、様々なストアを巡って考えてみました。
企業・ブランド・ストアにより様々な情報が提供されていますが、個人的には以下のような情報がある場合に「サステナブルな配慮・意識があるんだな」と率直に感じました。
- 包装の選択(箱あり/なしなど、選択肢の提示)
- 原材料(素材情報の公開)
- 価格の透明性(販売価格が適正であることの証明となるようなコストの公開。材料費、輸送費、設備費 etc.)
- サプライヤー(商品がどんな環境で製造されているか。従業員をどのように扱っているか etc.)
- 循環性(リサイクル、リユースへの考え方)
- 取得している認証の紹介(原材料、商品、サービスが外部評価を受けていることの証明)
- ドネーションに関する情報(売上の一部を寄付する仕組みを有していたり、顧客が寄付先を選択できる etc.)
- ストアがウェブアクセシビリティに対応している
Shopifyでの表現
では、先に挙げた情報をShopifyで表現したい場合、どのように実装できるでしょうか?
色々な方法がありますが、今回は運用性を加味し「商品タグ」「メタフィールド」「liquidカスタマイズ」「アプリ」を活用して、7種類のカスタマイズを実装してみました。
(Dawn バージョン11.0.0 を使用しています)
カスタマイズ1:商品一覧ページ - 「箱あり/箱なし」
方法 - 1(商品バリエーションを活用する方法)
方法 - 2(Line Item Propertiesを活用する方法)
方法 - 3(商品を分け、商品一覧で箱あり/なしを区別する方法)
カスタマイズ2:商品ページ -「原材料」
カスタマイズ3:商品ページ -「価格の透明性」
カスタマイズ4:商品ページ - 「サプライヤー」「循環性」
カスタマイズ5:商品ページ -「認証」「ドネーション」
★メタオブジェクトを活用して、情報登録・出力をさらに効率化
カスタマイズ6:チェックアウトページ -「ドネーション先の選択」
カスタマイズ7:ストア全体 - 「ウェブアクセシビリティ対応」
カスタマイズ1:商品一覧ページ - 「包装の選択」
表現したいこと
A. 包装の選択肢(箱あり/なしなど、選択肢の提示)
方法 - 1(商品バリエーションを活用する方法)
商品バリエーションを活用し、商品詳細ページで「箱あり/なし」を選択できるようにする。
(「箱あり/なし」で商品を分けずに管理できます)

カスタマイズ内容
- [商品詳細] 「バリエーション」で、箱の有無を選択するための「オプション名」「オプション値」を以下のように設定

運用
- 適用したい商品ごとに、同様の作業を行う。
方法 - 2(Line Item Propertiesを活用する方法)
特定の商品メタフィールドに値がある場合、商品詳細ページにその値を反映したセレクトボックスを表示する。
(「箱あり/なし」で商品を分けずに管理できます)

カスタマイズ内容
- [商品メタフィールド] 定義を作成
- [商品詳細] 作成した商品メタフィールドに値を入力
- [liquidカスタマイズ] buy-buttons.liquidに、特定の商品タグに対してコードを追記
- [HTML+CSS] 見た目を調整

運用
- 適用させたい商品の商品メタフィールド(1.で作成したもの)に、値を入力する。
方法 - 3(商品を分け、商品一覧で差別化する方法)
特定の商品タグが付与されている場合、商品一覧ページで該当する商品情報に枠を表示する。
(商品バリエーションを用いたくない場合など、「箱あり/なし」で商品を分けて管理できます)

カスタマイズ内容
- [liquidカスタマイズ] main-collection-product-grid.liquidに、特定の商品タグ(今回は「箱なし」)に対して動きを制御するコードを追記
- [HTML+CSS] 見た目を調整

運用
- 適用させたい商品に、liquidで指定した商品タグを付与する。
- 制御したい商品タグを変更する場合はliquidの記述を編集する。
カスタマイズ2:商品ページ -「原材料」
表現したいこと
B. 原材料(素材情報の公開)

方法
「折りたたみ可能な行」セクションのタイトル=原材料の場合、特定の商品メタフィールドに登録した値(画像)を出力する。
→ Dawnデフォルトの同セクションではメタフィールド値が画像の場合に出力されないため、 liquidカスタマイズでメタフィールドに登録した画像を表示する。(2023/11時点)
カスタマイズ内容
- [商品メタフィールド] 定義を作成
- [商品詳細] 作成した商品メタフィールドに値を入力
- [liquidカスタマイズ] main-product.liquidに、メタフィールドに登録した画像を表示するコードを追記
- [HTML+CSS] 見た目を調整
- [テーマエディター] 「折りたたみ可能な行」> “見出し” に「原材料」を入力
運用
- 商品ごとに、商品メタフィールド( > 原材料)で画像を選択する。


カスタマイズ3:商品ページ -「価格の透明性」
表現したいこと
C. 価格の透明性(販売価格が適正であることの証明となるようなコストの公開。人件費、原材料費、輸送費、設備費 etc.)

方法
「折りたたみ可能な行」セクションで「商品メタフィールド値(テキスト)」を出力する。
カスタマイズ内容
- [商品メタフィールド] 定義を作成
- [商品詳細] 作成したメタフィールドに値を入力
- [テーマエディター]「折りたたみ可能な行」> “行のコンテンツ”(リッチテキストエディター)で、メタフィールド値を呼び出す。
(liquidカスタマイズは行っていません)
運用
- 商品ごとに、商品メタフィールド > 各項目 に数字を入力する。


カスタマイズ4:商品ページ - 「サプライヤー」「循環性」
表現したいこと
D. サプライヤー(商品がどんな環境で製造されているか。従業員をどのように扱っているか etc.)
E. 循環性(リサイクル、リユースへの考え方)

方法
「複数列」セクションで、商品ごとに設定した「商品メタフィールド値」を出力する。
カスタマイズ内容
- [商品メタフィールド] 定義を作成
- [商品詳細] 作成したメタフィールドに値を入力
- [テーマエディター] 複数列 > “テキスト”(リッチテキストエディター)でメタフィールド値を呼び出す。
(liquidカスタマイズは行っていません)
運用
- 商品ごとに、商品メタフィールド > 各項目を入力する。


★メタオブジェクトを活用して、情報登録・出力をさらに効率化
上記で紹介した項目は、メタオブジェクトを活用することでより便利に情報登録・管理することもできます。

カスタマイズ5:商品ページ -「認証」「ドネーション」
表現したいこと
F. 取得している認証の紹介(原材料、商品、サービスが外部評価を受けていることの証明)
G. 参加しているドネーション(売上の一部を寄付する仕組みを有していたり、顧客が寄付先を選択できる etc.)


方法
「スライドショー」セクションで、商品メタフィールドに登録した値(画像)を出力する。
→ Dawnデフォルトの同セクションではメタフィールド値が画像の場合に出力できないため、liquidカスタマイズで対応する。(2023/11時点)
カスタマイズ内容
- [商品メタフィールド] 定義を作成
- [商品詳細] 作成したメタフィールドに値を入力(画像を登録)
- [liquidカスタマイズ] slidshow.liquidを編集し、「スライドショー」セクションに“カスタマイズされたliquid”ブロックと、その値をフロントに出力するためのタグを追加
- [HTML+CSS] 見た目を調整
- [テーマエディター] スライドショー > “カスタマイズされたliquid” に、メタフィールド値を出力するためのliquidコードを記述
運用
- 商品ごとに、商品メタフィールドに画像を選択する。

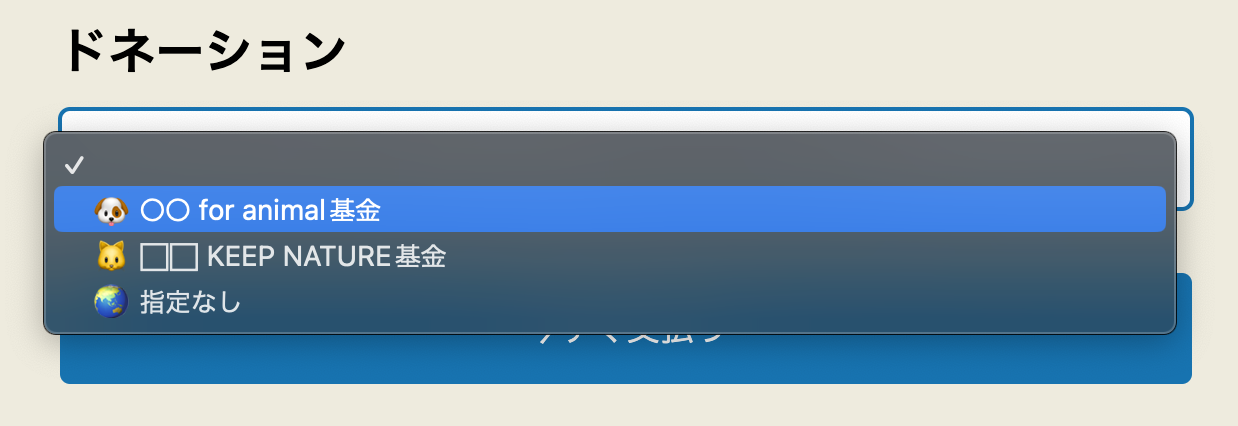
カスタマイズ6:チェックアウトページ -「ドネーション先の選択」
表現したいこと
G. ドネーションに関する情報(売上の一部を寄付する仕組みを有していたり、顧客が寄付先を選択できる etc.)


方法
チェックアウトページに「ドネーション」セクションを追加する。
※チェックアウトページのカスタマイズはShopify Plusのみ可能です。
カスタマイズ内容
- [アプリ利用 or カスタムアプリ作成] チェックアウトに「ドネーション」セクションを追加
運用
- 選択肢の編集は、アプリorカスタムアプリで行う。(今回はアプリを活用し、得られた回答は 注文詳細 > Customer noteに保存されました)

カスタマイズ7:ストア全体 -「ウェブアクセシビリティ対応」
表現したいこと
H. ストアがウェブアクセシビリティに対応している

方法
今回はアプリ「UserWay Website Accessibility」を利用して、ストアフロントでユーザーが任意に使える閲覧補助機能を実装する。
※ Shopifyアプリストア > アクセシビリティ のページで複数の類似アプリを探すことができ、中には米国の法律(Americans with Disabilities Act / ADA)やウェブコンテンツアクセシビリティガイドライン(WCAG)への準拠の助けとなるものもあります。
カスタマイズ内容
- アプリをストアにインストールし、設定。(今回はテーマファイルの一部にアプリが提供しているスクリプトを追記し、その後アプリ上で詳細設定を実施)
運用
- 初期設定から変更したい箇所がある場合は、アプリ上でつど行う。
今回利用したアプリでは、初期設定+スクリプト追記を行うだけでフロント上でユーザーが補助機能を活用できるようになりました。以下のキャプチャでは「読書マスク」機能を有効にしています。

ーーいかがでしょうか。
商品情報の管理は日々のストア運用に直結する作業ですので、複雑になりすぎないようなカスタマイズを実装してみました。
ご紹介したカスタマイズを使うと、全ての情報を商品説明文に含めたり、わずかな違いのためだけに商品テンプレートを増やしたりすることなく、商品ごとに固有の情報を動的に出力することができます。(アプリ等を活用するとメタフィールド値をCSVファイルで扱えるようになる点も、商品情報管理に役立ちそうですね)
チェックアウトのカスタマイズについては、こちらの記事もぜひご覧ください:
▶【2024年8月13日まで】ShopifyパートナーなしでCheckout Extensibilityに移行する手順
▶ checkout.liquidの真の代替はカスタムアプリ!新しいチェックアウトカスタマイズの方法
おわりに
サステナブルな情報を発信しているストアを巡ってみて、環境などへの配慮と同じくらいに「情報を積極的に公開していること」に、いち消費者として好意的な気持ちを持つことに気がつきました。また、伝えたい情報を思いのままに表現できることがオンラインストアの魅力であることも改めて実感しました。ご紹介したものにはまだ日本の商習慣にマッチしない部分もあるかと思いますが、商品・ブランド・企業の魅力を誠実に、無理なく伝える手段のヒントになりましたら幸いです。
FRACTAでShopify構築支援を行う際は、希望の管理方法、運用に合わせた最善の実装方法をご提案しております。新規の設定や開発支援も、コストや期間と相談しながらの対応が可能です。今回紹介した方法の活用と併せてぜひご検討ください。