こんにちは。FRACTAでディレクターをしている佐藤と申します。
今回も前回に引き続き、先日メルボルンで開催されたShopify Unite Melbourne 22の様子と、個人的に気になったトピックスなどをお伝えしてまいります!
メルボルン会場の様子と注目トピックス
技術カンファレンスなる催しに私は今まで参加したことがなく、一体どんなものなんだろうと期待と不安な気持ちでした。会場に着いてみるとそこは、いつも尊敬してやまないShopifyの中の方々と、世界中のパートナーたちが一同に集結した夢のような世界でした。
今回の発表のなかで個人的に気になったものを、いくつかピックアップしてお話していこうと思います!


・Checkout Extensibility / Shopify pixel manager
こちらは当初一番気になっていた話題です。
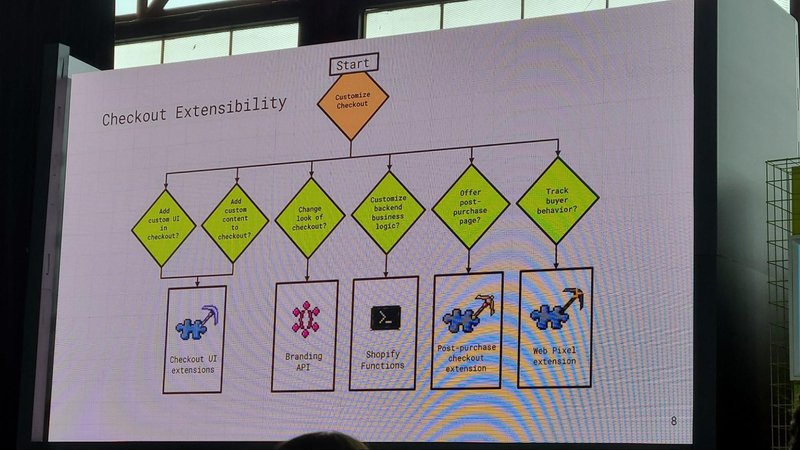
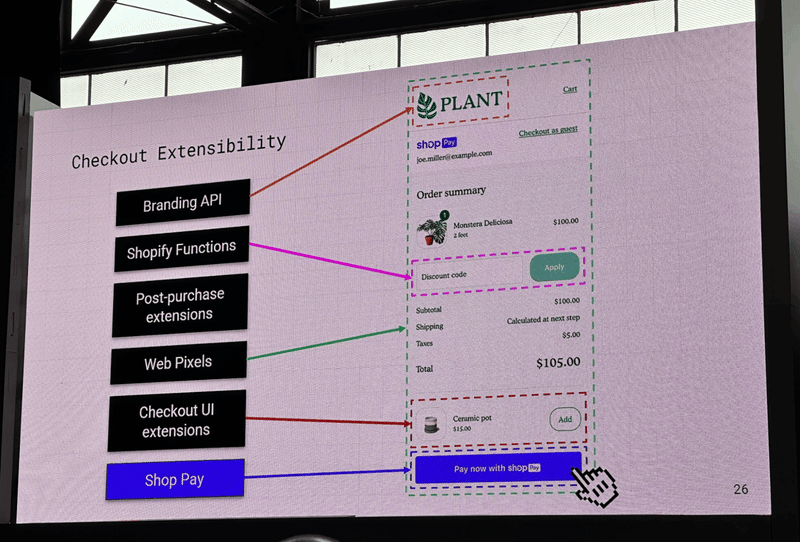
Checkout Extensibilityの存在は以前から耳にはしていたものの、今回の発表でできることがより明確になりました。
当初はてっきり任意のUI的要素を追加できるような内容を想像していたのですが、それどころの話ではありませんでした…


もちろん任意の静的・動的要素は追加可能ですが、今回発表されたShopify Functions、Post-purchase checkout extension、Web pixel extensionを活用すると、バックエンド処理やカスタマー動向の追跡までできてしまいます。
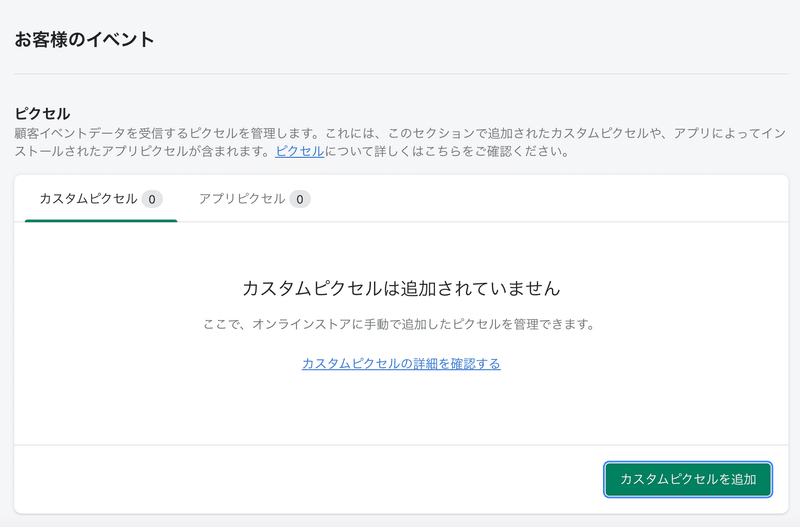
ぬるっと登場したWeb pixelというワードも、個人的に驚きでした。
Shopify pixelを活用すると、顧客のイベント追跡が可能みたいですね。GTMは不要になり、テーマファイル内へのタグ挿入も不要になるとのこと。嬉しい。。GA4もこれで対応できるのかなという気がします。

なんでしょうか…ShopifyというSaaSって、なんだか自作PCを組み立ているような気持ちにさせてくれますね。PCを自作したことなんてないですが、、
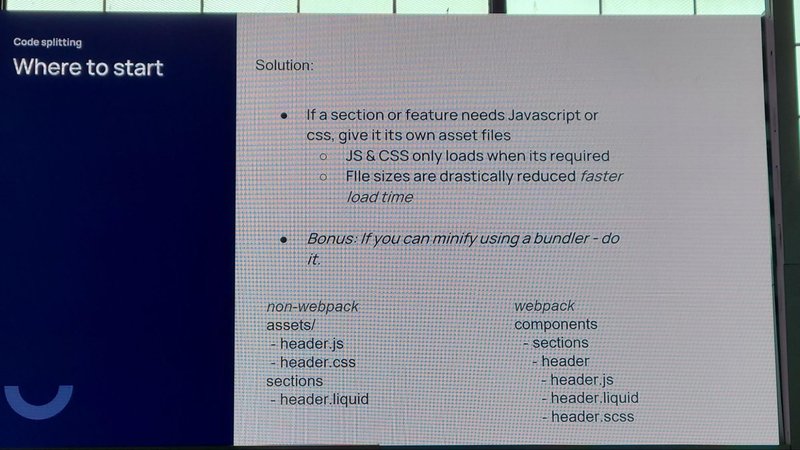
・Performance First on Shopify
WebパフォーマンスにまつわるTipsについてのお話です。こちらは個人的には大好物な内容でした。。
例えば、JSやCSSはそれぞれのセクションやスニペットごとにアセットファイルを作成してあげることで、飛躍的にロード時間を減らすことができる。モジュールバンドラーが使えるなら、それでも良しとのこと。

またカルーセルの例を用いつつ、モダンCSSを活用することで不必要なCSSやJSをカットできるから積極的に使ってね、とも仰っておられました。
いずれも当たり前といえばそうなのですが、改めてテーマカスタマイズ時のコーディングなどについても、きちんと気を遣えばサイトスピードの改善に繋がるんだな、と考えさせられました。
そういえば最近のShopifyのテーマファイルでは、以前よりも細かくアセットが分けられている気がしていましたが、そういった意図だったのですね。
・From Shopify Seller to App Development
Shopify Unite Melbourne 22の2日目はパートナーやアプリ開発会社の方のお話がメインでした。
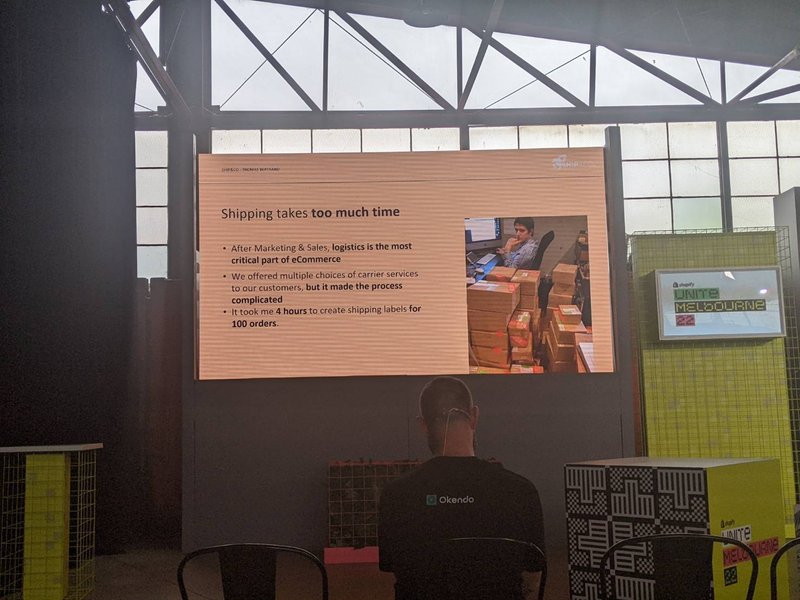
中でも印象的だったのは、アプリで大変お世話になっているShip&CoのThomasさんのお話でした。
もともとはご自身が運用されているECサイトに必要な機能を、当時実現できるアプリが無く、自分たちで作ってしまったのがShip&Coの始まりだそうです。なんとShopifyは2006年から使用されているそう…!

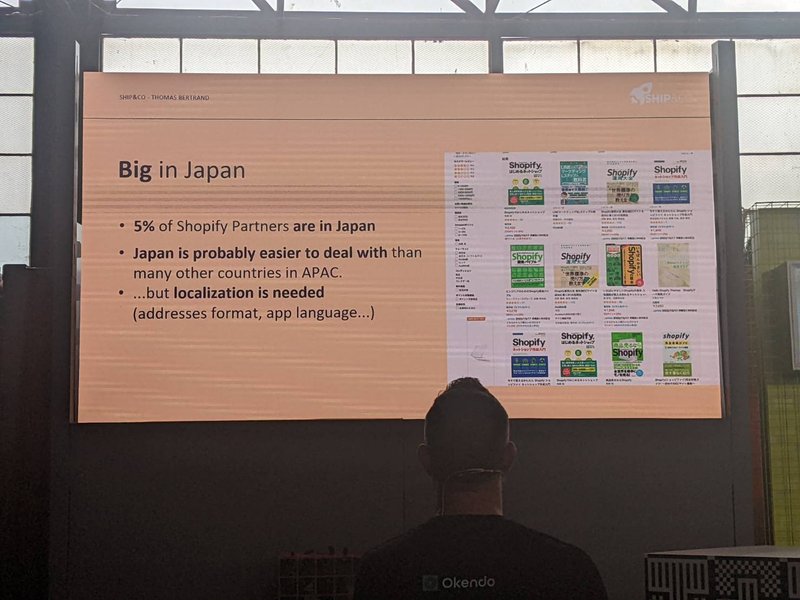
日本は市場が大きくShopifyパートナーの数も多いため、アプリ開発者にとってAPACの中では攻めやすい市場であるとのこと。ただし独特の商習慣へのローカライズは必要。
ここで会場の日本勢は、皆大きく頷いていた気がします。

ここから出荷自動化アプリ開発において、日本ローカライズのために被った様々な苦労をお聞きしました。
日本の顧客はマーチャントに求めるサービスレベルが高い≒マーチャントもShopifyアプリに多くの機能を求める、CSは必須、運送キャリアのAPIを取得しようとあらゆる人脈を駆使しまくった話等々、、
パートナー側としても、マーチャント側としても、また顧客側としても耳が痛いというか、心臓が痛い、、、しかしながらとても興味深いお話でした。
おまけ - メルボルン現地のブランドについて
最後に現地メルボルンで愛されているブランドたちのご紹介をしていきたいと思います。
・Vegemite
まずは、世界一まずいジャムとして名を馳せているベジマイト。ですが、オーストラリアの味といえばベジマイトでもあるらしく、ホテルの朝食時に恐る恐る食べてみました。その際、給仕の方が親切にも食べ方を教えてくださり、食べ終えた後にはわざわざ感想を聞きに来てくださったりと、やっぱり愛されている存在なんだなと感じました。


・MILLIGRAM
続いては、文具系を主に扱う雑貨ブランド、MILLIGRAMをご紹介します。
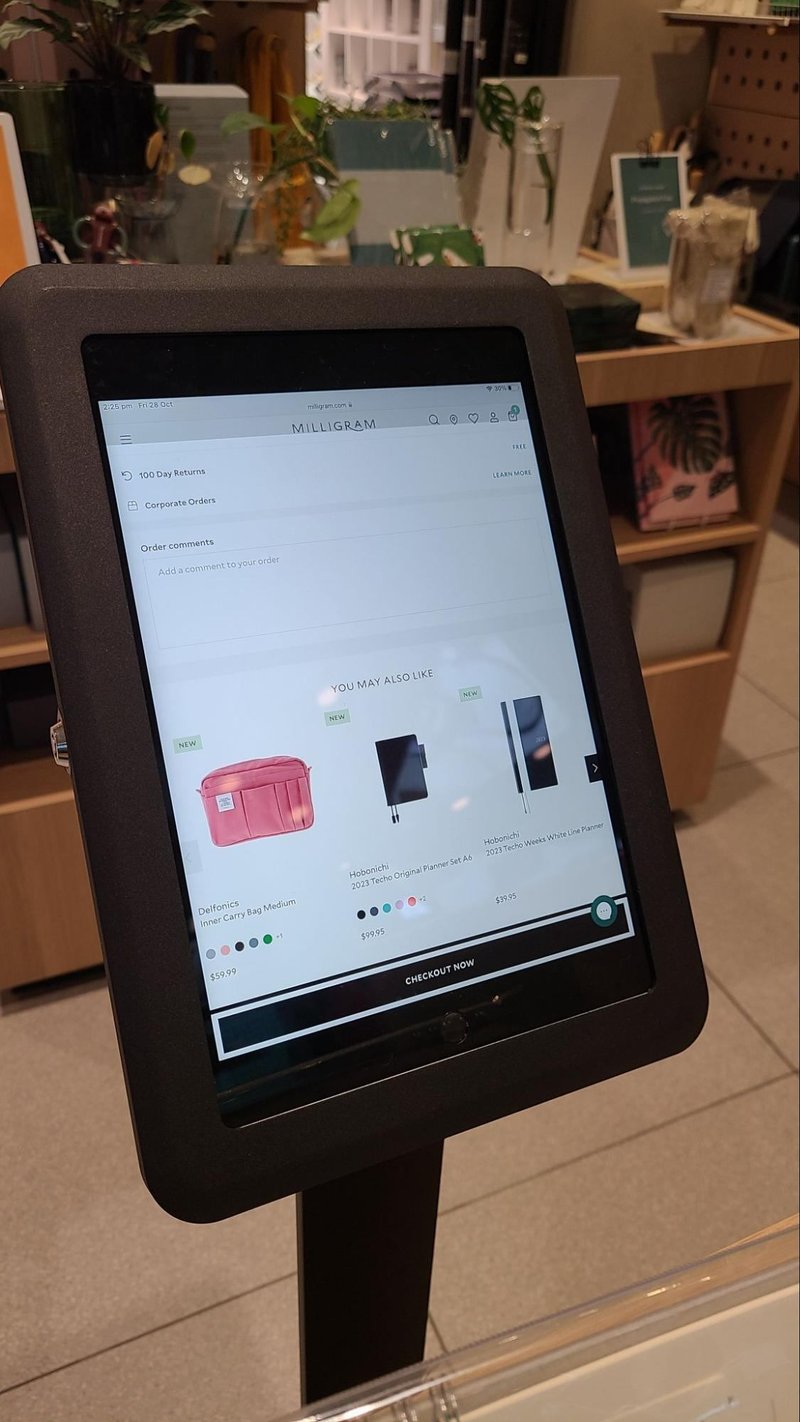
Melbourne Central内にある店舗に伺ったのですが、ディスプレイの側にはなんとShopifyの商品一覧によく似た画面が、、(Shopifyでした)
限られたスペースで目玉商品を展開しつつ、取り扱い商品のバラエティも訴求でき、なおかつオンラインストアの存在も示唆できて、とても良いな、、と思いました。
商品一覧画面のフィルタもカスタマイズされており、とてもわかりやすく設計されておりました。
メルボルンで出会ったブランドはサイトがShopifyだったり、Shopify POSまでも使用されていたりと、Shopifyが使用されている場面がとても多い印象がありました。Shopifyのことが大好きなので、不意に出会えるとなんだか嬉しくなってしまいますね。


Shopify Uniteの感想
月並みな感想ではありますが、今回Shopify Uniteに初参加してみて、改めてShopifyというプロダクトそのものの偉大さを感じました。新しく登場した技術、これからの展望、パートナーやアプリ開発者陣の思いなど、様々な情報を全身に浴び、若干頭から湯気が出そうな状態ではありましたが、、、
Shopifyというサービスの柔軟度が上がり、できることが増えれば増えるほど、情報や機能の取捨選択が必要とはなるので、悩ましいくらいでもあるのですが、これはとても前向きでうれしい悲鳴ですね。私もこのおもちゃ箱のような、魔法陣のようなシステムを使いこなせるように精進しなければ、、
